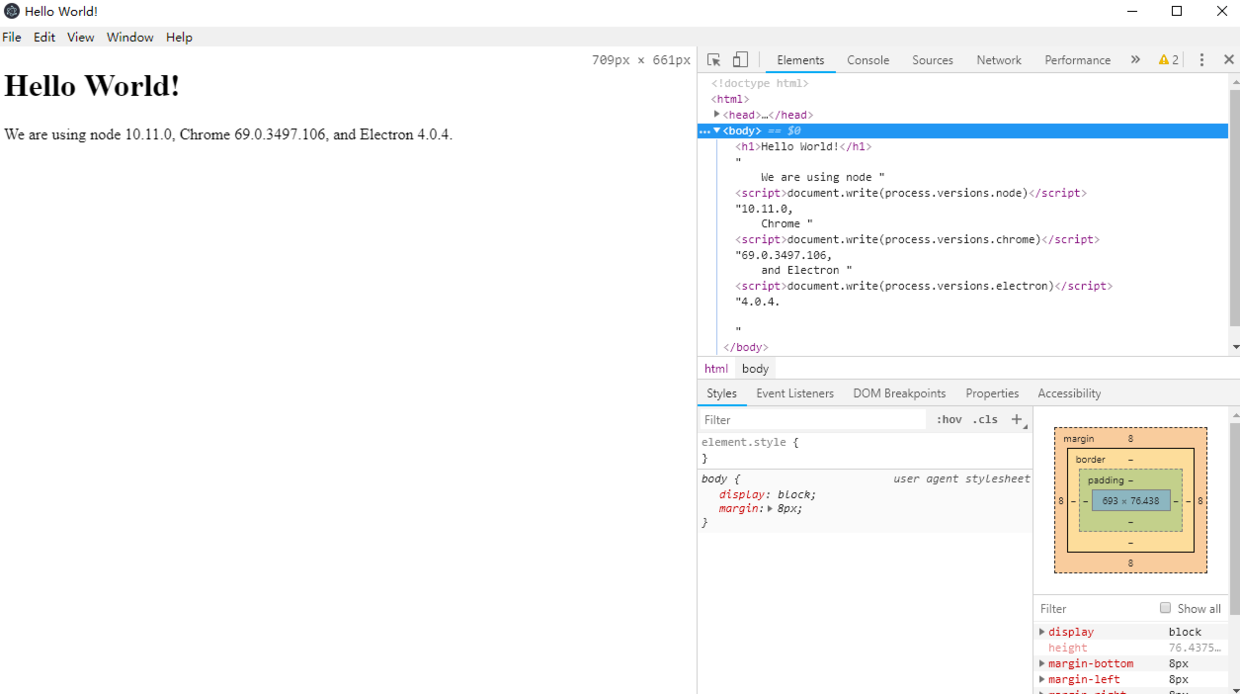
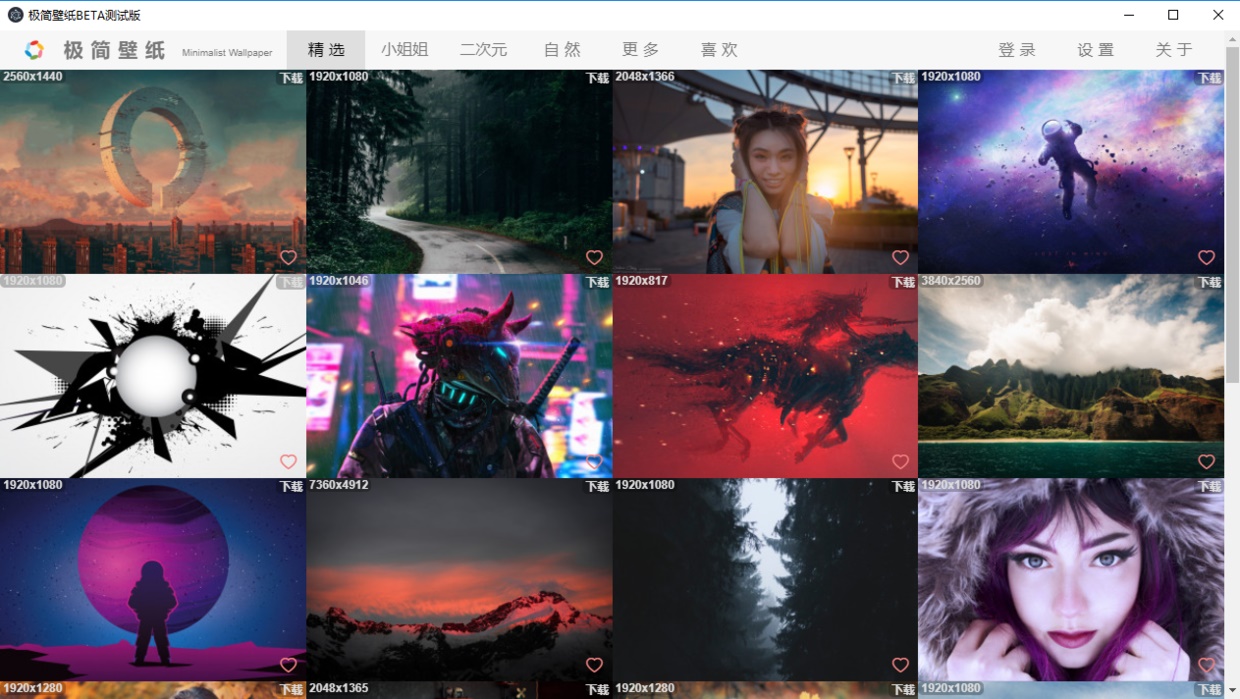
Electron 入门笔记 - PC端WebApp开发 H5变EXE home 编辑时间 2019/04/08  需求是把H5页面变成PC端的可执行程序 最好是Windows Mac Linux 3端都支持 而且不能像java python这种需要用户自己安装依赖的 百度一番以后决定用Electron来实现。 他的原理就是自带一个chrome内核,在客户端本地运行h5代码 不过node和Electron 我都是刚学,所以本文章只是分享一下折腾的过程 基于这个官方入门例子 [https://electronjs.org/docs/tutorial/first-app#trying-this-example](https://electronjs.org/docs/tutorial/first-app#trying-this-example) #### 一、准备阶段 首先你得有node和npm环境 windows用户可有去node官网下载安装包安装 [https://nodejs.org/zh-cn/](https://nodejs.org/zh-cn/) 装完以后建议再装一个cnpm,让速度变快 用法就是把本文后面所有npm install 命令 变成 cnpm install 后面就不再赘述了 统一用npm举例 [http://npm.taobao.org/](http://npm.taobao.org/) ### 二、第一个项目 新建一个项目文件夹,创建3个文件 ``` your-app/ ├── package.json ├── main.js └── index.html ``` package.json ```json { "name": "your-app", "version": "0.1.0", "main": "main.js", "scripts": { "start": "electron ." } } ``` main.js ```javascript const { app, BrowserWindow } = require('electron') // 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被 // 垃圾回收的时候,window对象将会自动的关闭 let win function createWindow () { // 创建浏览器窗口。 win = new BrowserWindow({ width: 800, height: 600 }) // 然后加载应用的 index.html。 win.loadFile('index.html') // 打开开发者工具 win.webContents.openDevTools() // 当 window 被关闭,这个事件会被触发。 win.on('closed', () => { // 取消引用 window 对象,如果你的应用支持多窗口的话, // 通常会把多个 window 对象存放在一个数组里面, // 与此同时,你应该删除相应的元素。 win = null }) } // Electron 会在初始化后并准备 // 创建浏览器窗口时,调用这个函数。 // 部分 API 在 ready 事件触发后才能使用。 app.on('ready', createWindow) // 当全部窗口关闭时退出。 app.on('window-all-closed', () => { // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, // 否则绝大部分应用及其菜单栏会保持激活。 if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // 在macOS上,当单击dock图标并且没有其他窗口打开时, // 通常在应用程序中重新创建一个窗口。 if (win === null) { createWindow() } }) // 在这个文件中,你可以续写应用剩下主进程代码。 // 也可以拆分成几个文件,然后用 require 导入。 ``` index.html ```html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. </body> </html> ``` 官方例子中是说在该目录下直接执行这个命令 ```shell npm start ``` 但实际遇到的情况是这样的一段报错 **"electron不是内部或外部命令,也不是可运行的程序"。** 百度半天云里雾里 最终从某个回答里找到了答案才恍然大悟! 根本没装过electron呀!!! 安装electron ```shell npm install electron -g ``` 再cd到项目路径下,执行启动命令就可以了 ```shell npm start ``` 登登噔噔  之后还可以再稍微加点料,改进一下 例如 在main.js稍作修改 1. 取消弹出调试菜单 2. 去掉菜单栏 ```javascript // 打开开发者工具 // win.webContents.openDevTools() // 去掉自带的默认菜单栏 win.setMenu(null) ``` 顺便可以在根目录下 再创建一个bat文件 一键启动项目 run.bat ```shell @echo off npm start ``` 最后 把事先已经开发好的H5项目 连着js css img json等依赖一起丢进来 入口是index.html 第一个webapp项目,就可以启动了  执行run.bat Duang~~~~ 一个简单的H5应用就出现了,测试一下发现兼容性特别好!稍加修改就可以出炉了直接! 不过最好还是重写一下页面的布局,以及按照Electron给的API调整一下代码,以提升用体验。  这里刚好顺便宣传下我的壁纸网站 极简壁纸 [https://bzbeta.zzzmh.cn](https://bzbeta.zzzmh.cn/) (当然PC客户端版本还在努力折腾中) #### 关于打包成exe 参考:[https://www.cnblogs.com/kakayang/p/9559777.html](https://www.cnblogs.com/kakayang/p/9559777.html) 先安装打包工具依赖 ```shell npm install electron-packager -g ``` ##### 修改 package.json 主要是添加了pack命令的参数 (别忘了给start后面加个英文逗号) ```json { "name": "wallpaper", "version": "0.0.1", "main": "main.js", "scripts": { "start": "electron .", "pack": "electron-packager . wallpaper --win --out ../wallpaper_windows_64 --arch=x64 --app-version=0.0.1 --electron-version=4.0.4" } } ``` 参数大概的意思 > “.”:需要打包的应用目录(即当前目录), “wallpaper”:应用名称, “--win”:打包平台(以Windows为例), “--out ../wallpaper_windows_64”:输出目录, “--arch=64”:64位, “--app-version=0.0.1”:应用版本, “--electron-version=4.0.4”:electron版本 打包命令: ```shell npm run pack ``` 效果如下  #### END 目前就折腾到这一步 最后贴一下官方文档地址 [https://electronjs.org/docs](https://electronjs.org/docs) 送人玫瑰,手留余香 赞赏 Wechat Pay Alipay Java实现ZIP压缩 Animate.css 超强CSS3动画库,三行代码搞定H5页面动画特效!