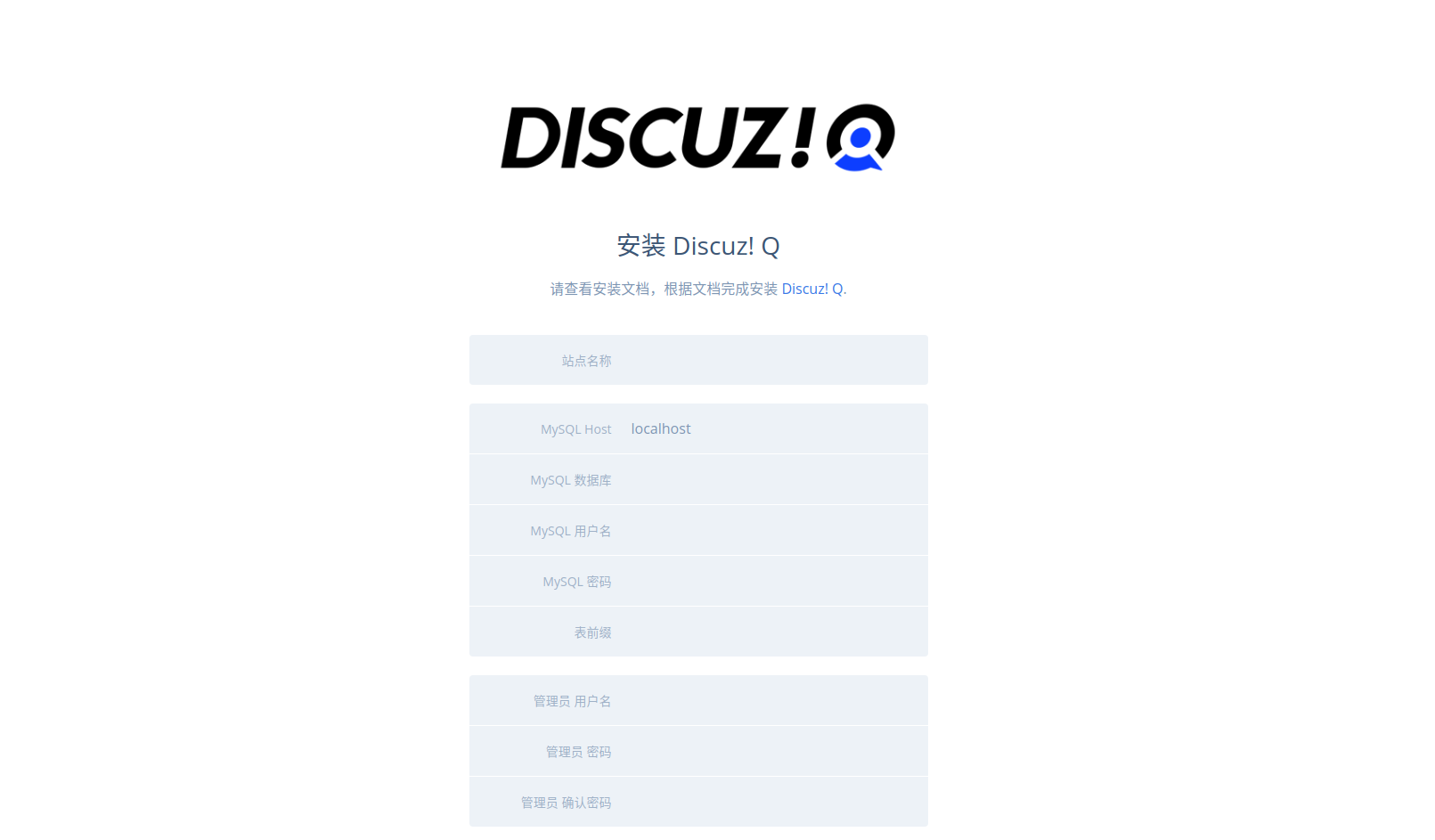
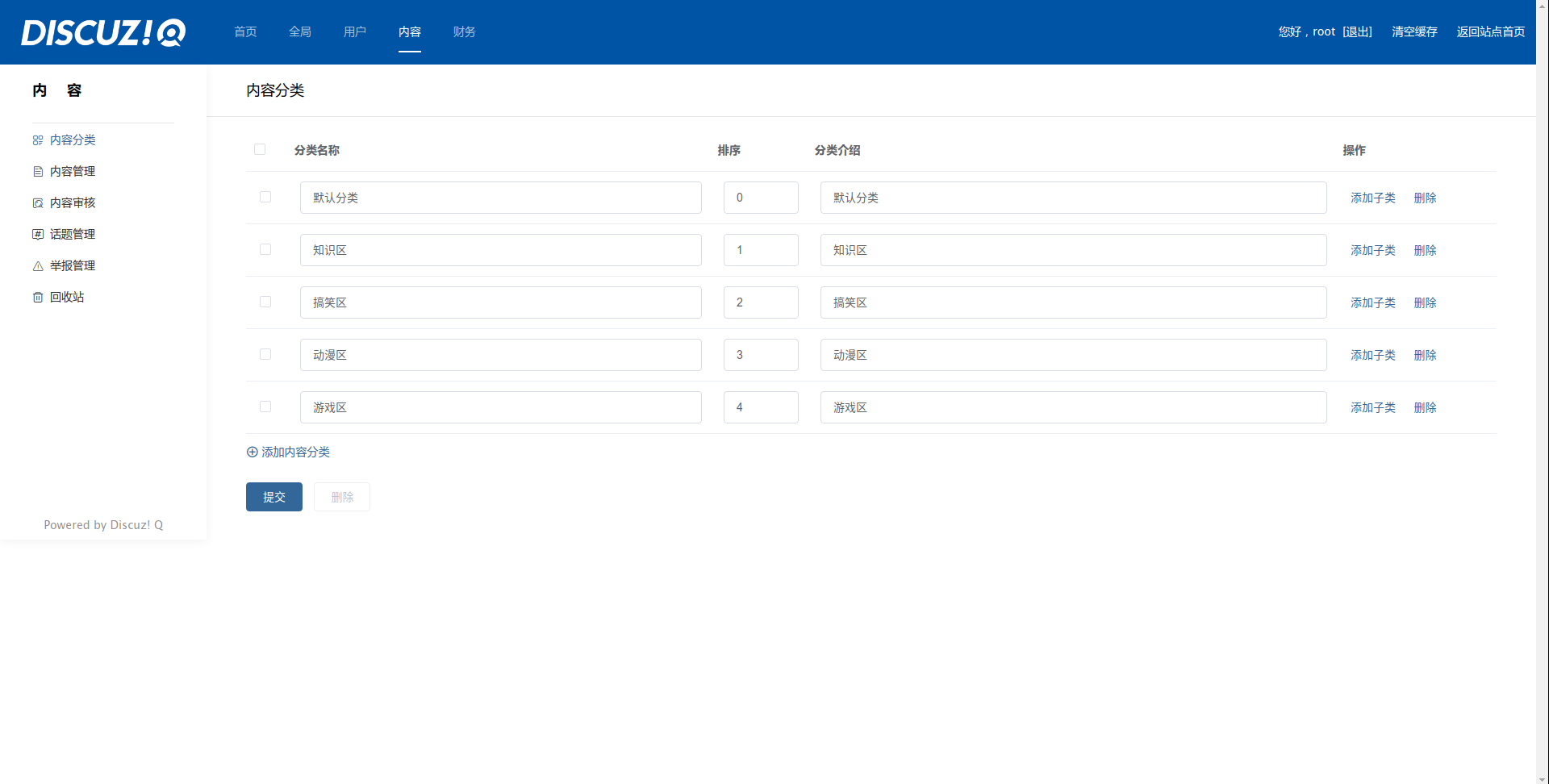
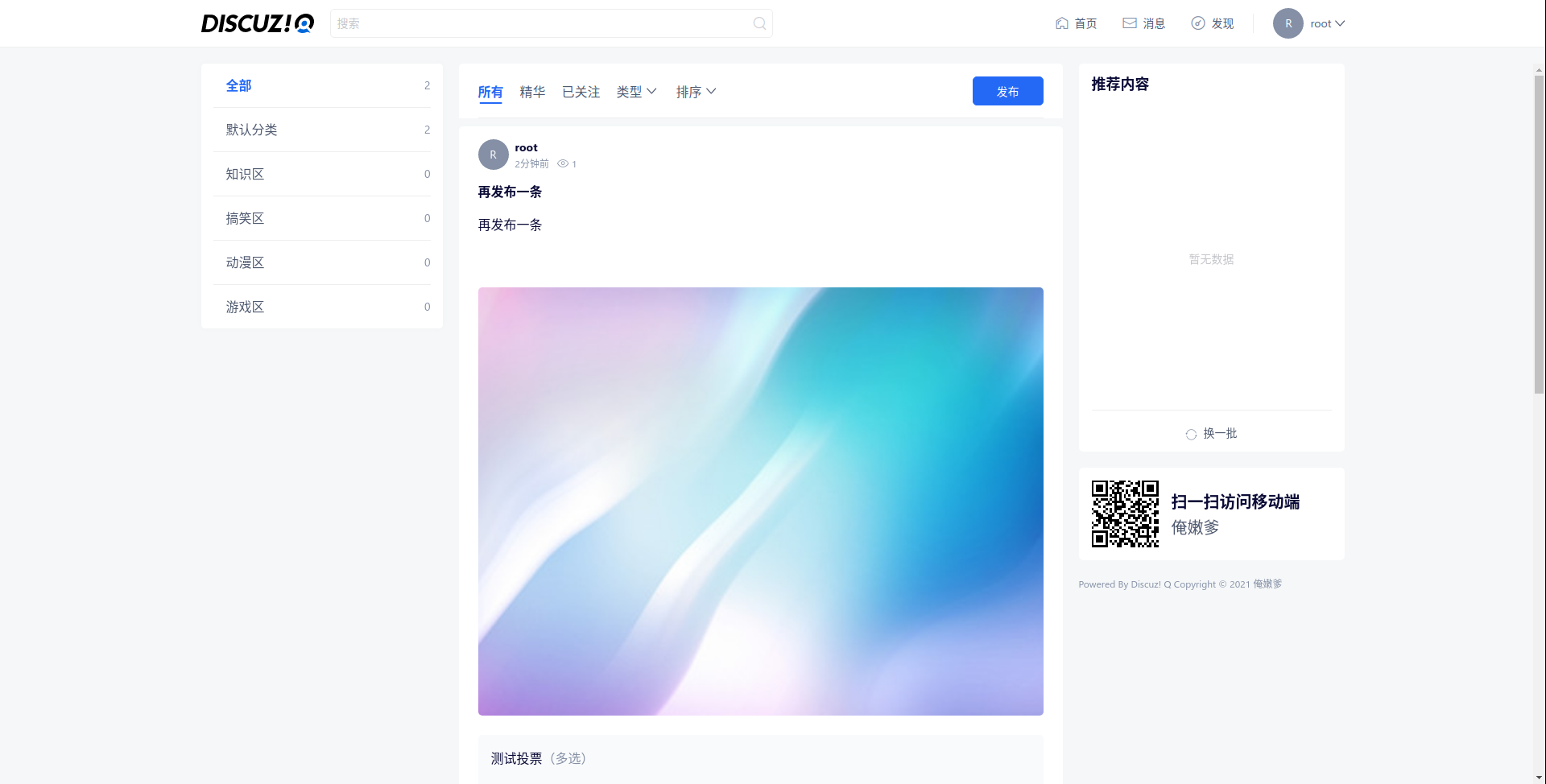
Docker 零代码 快速搭建 各类网站 home 编辑时间 2021/09/06  ## 前言 开始之前先确保有docker ```shell # 测试是否已安装docker docker -v # Docker Yum 安装方法 # 第一步是清理旧的Docker程序 新机器可以跳过 sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-selinux docker-engine-selinux docker-engine # 添加镜像源到Yum sudo yum-config-manager --add-repo https://mirrors.ustc.edu.cn/docker-ce/linux/centos/docker-ce.repo sudo sed -i 's/download.docker.com/mirrors.ustc.edu.cn\/docker-ce/g' /etc/yum.repos.d/docker-ce.repo # 安装依赖 sudo yum install -y yum-utils device-mapper-persistent-data lvm2 sudo yum makecache fast # 安装docker社区版 sudo yum install docker-ce # 启动、设为开机启动、赋权等配置 sudo systemctl enable docker sudo systemctl start docker chmod -R 777 /etc/docker sudo systemctl daemon-reload sudo systemctl restart docker ``` <br><br> ## WordPress 综合类 ```shell # 这里选择端口先放在8000 建议再用nginx反向代理 # --link mysql & WORDPRESS_DB_HOST=mysql 对应 mysql 容器名称 # mysql密码改为你自己密码 # 我这里只给了250M 用户量大的时候可能会卡,可以酌情放宽内存限制 docker run -d -p 8000:80\ --link mysql\ --restart=always\ -e "TZ=Asia/Shanghai"\ -e WORDPRESS_DB_HOST=mysql\ -e WORDPRESS_DB_USER=root\ -e WORDPRESS_DB_PASSWORD='123456'\ -e WORDPRESS_DB_NAME=wordpress\ -m 250M\ --oom-kill-disable\ --memory-swap=-1\ --name wordpress\ wordpress ``` <br> 本地docker可以浏览器访问 http://localhost:8000 操作控制台全中文无难度不演示了,给你们看下简单体验后的结果 <br> **博客项目模板** <br>  <br>  <br> **电商项目模板** <br>  <br>  <br> ## DiscuzQ 论坛类 ```shell # 暂时只找到这一版本 # 由于内置了mysql和nginx 内存占用较大 # 端口放在8001 建议用nginx反向代理到二级域名 docker run -d -p 8001:80 \ --restart=always\ -e "TZ=Asia/Shanghai"\ -m 500M\ --oom-kill-disable\ --memory-swap=-1\ --name discuzq\ ccr.ccs.tencentyun.com/discuzq/dzq:latest ``` <br> 首次使用必须先访问 <br> http://localhost:8001/install <br>  <br> 管理后台配置 <br>  <br> 最终效果 <br>  <br>  ## typecho ```shell docker run -d -p 8002:80\ --restart=always\ -e "TZ=Asia/Shanghai"\ -m 500M\ --oom-kill-disable\ --memory-swap=-1\ --name=typecho \ 80x86/typecho:latest ``` <br> 首次访问 <br> http://localhost:8002  <br> 稍加调整  <br>  ## END <br> 最后表扬一下 typecho 内存占用真的是低,自带mysql或sqllite, 我测试中选择sqllite 总内存占用只有45M 手机操作也没有任何问题  <br> <br> 参考 https://zhuanlan.zhihu.com/p/130983714 https://www.zhihu.com/question/19656093 送人玫瑰,手留余香 赞赏 Wechat Pay Alipay WebSocket 入门 Java Springboot + Html5 JavaScript 简单实现 Vue IndexedDB 入门 idb idb-keyval 取代 Localstorage