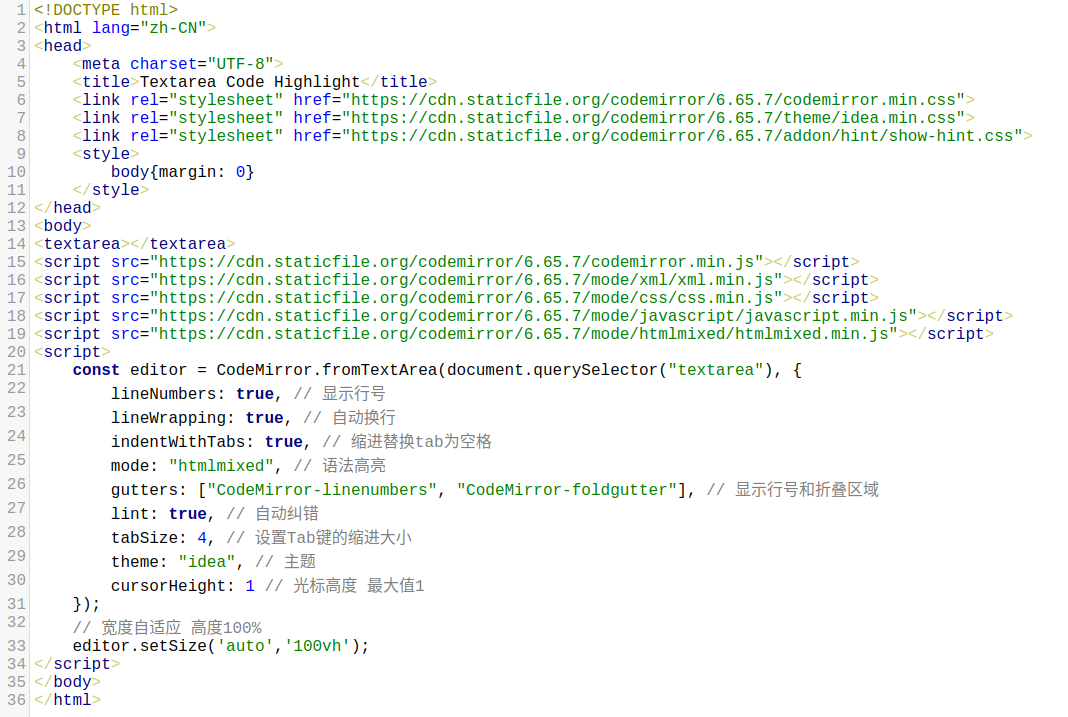
CodeMirror 6 入门 在Html里写Html代码 支持 行号/纠错/高亮 home 编辑时间 2024/01/05  ## 前言 如题 重写极简工具的时候遇到一个需求 在textarea中输入html代码 希望可以像ide里那样边输入,边纠错,边高亮,还能显示行号。 本来以为是个很简单的功能,没想到头都搞炸了 最后通过这个开源项目 `CodeMirror` 简单实现了一下这些功能 官网地址: [https://codemirror.net/](https://codemirror.net/) (u1s1 这个文档写的是挺好,但对我这种文盲来说简直是灾难,读文档掉了至少10根头发,还只能一知半解) ## 折腾 长话短说,过程省略,直接上最终代码 ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Textarea Code Highlight</title> <link rel="stylesheet" href="https://cdn.staticfile.org/codemirror/6.65.7/codemirror.min.css"> <link rel="stylesheet" href="https://cdn.staticfile.org/codemirror/6.65.7/theme/idea.min.css"> <link rel="stylesheet" href="https://cdn.staticfile.org/codemirror/6.65.7/addon/hint/show-hint.css"> <style> body{margin: 0} </style> </head> <body> <textarea></textarea> <script src="https://cdn.staticfile.org/codemirror/6.65.7/codemirror.min.js"></script> <script src="https://cdn.staticfile.org/codemirror/6.65.7/mode/xml/xml.min.js"></script> <script src="https://cdn.staticfile.org/codemirror/6.65.7/mode/css/css.min.js"></script> <script src="https://cdn.staticfile.org/codemirror/6.65.7/mode/javascript/javascript.min.js"></script> <script src="https://cdn.staticfile.org/codemirror/6.65.7/mode/htmlmixed/htmlmixed.min.js"></script> <script> const editor = CodeMirror.fromTextArea(document.querySelector("textarea"), { lineNumbers: true, // 显示行号 lineWrapping: true, // 自动换行 indentWithTabs: true, // 缩进替换tab为空格 mode: "htmlmixed", // 语法高亮 gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"], // 显示行号和折叠区域 lint: true, // 自动纠错 tabSize: 4, // 设置Tab键的缩进大小 theme: "idea", // 主题 cursorHeight: 1 // 光标高度 最大值1 }); // 宽度自适应 高度100% editor.setSize('auto','100vh'); </script> </body> </html> ``` <br> 访问HTML效果  ## END 目前可以实现 显示行号/错误提示/代码高亮 还未实现的是 代码提示/代码预览 (理论上都可以实现,但是我懒,先这样吧) 送人玫瑰,手留余香 赞赏 Wechat Pay Alipay 摄影从零入门笔记 学习笔记 Linux Deepin 20.9 工作环境 快捷键 备忘录