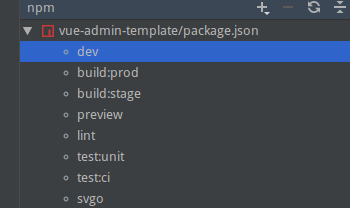
从零入门 Vue-cli3 基于 element 写个管理后台 准备阶段 home 编辑时间 2019/07/24  ## 前言 之前会一点vue语法,但一直绕着`vuecli`、`nodejs`、`webpack`走 最近打算从零入门一次vue-cli3并且用vue-element-admin直接搞个管理后台 开发环境是基于linux deepin ## 目录 - 爬坑阶段:https://leanote.zzzmh.cn/blog/post/5d25680416199b0683003320 - 准备阶段:https://leanote.zzzmh.cn/blog/post/5d37f2b816199b44670008f0 ## 准备阶段 上一篇折腾了`nvm` `npm` `cnpm`,这次继续折腾yarn,因为element里推荐用这个方法初始化。最后都试了一遍发现yarn最稳,就一两个warn,没有error,对新手特别友好。 ### 安装 yarn ```shell # 添加依赖 curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list # 安装 sudo apt-get update && sudo apt-get install yarn ``` ## 项目地址 这里的基本逻辑是按照vue-element-admin官方建议的方法 >你可以把 vue-element-admin当做工具箱或者集成方案仓库,在 vue-admin-template 的基础上进行二次开发,想要什么功能或者组件就去 vue-element-admin 那里复制过来。 *git地址:* vue-element-admin:https://gitee.com/panjiachen/vue-element-admin/tree/master vue-admin-template:https://gitee.com/panjiachen/vue-admin-template/tree/master (admin是完整版,可以用来借鉴,template是空项目模板,在里面开发,这里统一用国内速度比较快的gitee码云) ## 初始化项目 首先我新建了一个目录 `VueProjects` 后面的项目都在这里面开发 正式开始折腾 ```shell # 克隆 template git clone https://gitee.com/panjiachen/vue-admin-template.git # 进入template的目录 cd vue-admin-template # 安装依赖 yarn install # 这里需要等待一段时间初始化,我这里试下来yarn比npm稳,一次过不报错 # 启动项目dev模式 yarn run dev ``` 启动成功后浏览器访问 http://localhost:9528/  接下来admin,也是一毛一样的 ```shell # 克隆 admin git clone https://gitee.com/panjiachen/vue-element-admin.git # 进入template的目录 cd vue-element-admin # 安装依赖 yarn install # 启动项目dev模式 yarn run dev ``` 启动成功后浏览器访问 http://localhost:9527/  ## 导入开发工具 1. 运行 Webstorm 2. Open 3. 找到项目目录并打开 这里遇到一个报错 `Unable to save settings: Failed to save settings. Please restart WebStorm`  实际上是权限不够,直接给目录加777权限 `chmod -R 777 VueProjects` *调出运行菜单方法* 右击`package.json` - 选择`Show npm Scripts`  出现npm菜单  双击dev即可运行项目 另外还遇到了一个开发环境的报错 ESLint:please specify Node.js interpreter 愿意是webstorm没有配置node 在`settings` 搜索 `Node.js and Npm` 设置一下node的路径即可 ## END 准备阶段就到这里,我再继续啃点官方文档再折腾 送人玫瑰,手留余香 赞赏 Wechat Pay Alipay Fingerprintjs2 实现浏览器指纹采集器 获取用户唯一标识码 从零入门 Vue-cli3 爬坑阶段